深色系设计并不是种简单模式
对于许多UX设计人员来说,夜间模式是一种新事物,因为操作系统现在支持它。
本文要讨论的“夜间模式”是字面上而不是隐喻上暗的东西:极性反转显示方法或夜间模式。
即使我从事夜间模式设计已有多年了,但之前并未将其作为一个独立的主题来讨论。我有很多为深色调色板设计的经验,并且发现了什么有效,什么无效,并试图了解为什么会有效或无效,由此我可以改进之前设计。
但是,对于许多UX设计人员来说,夜间模式是一种新事物,因为操作系统现在支持它。实际上,夜间模式现在无处不在,几乎是许多新应用程序所必需的。但甚至当它进入网络的时刻,抵制就已经开始,有人质疑它的价值。
因此,让我们抛开所有关于这种设计风格的谣言,观点和热点话题,看看夜间模式的实际含义,存在的原因以及对夜间模式的研究的实际含义。
什么是夜间模式?
所有应用程序均应具有亮色和深色(或白天和黑夜)主题。
就本文的而言,“ 夜间模式”仅是一种主要使用暗调色板进行设计的趋势。您可以使用黑色或深色背景,而不要使用白色或浅色背景。结果,文本和图标必须是浅色的,以确保它们是可见的。
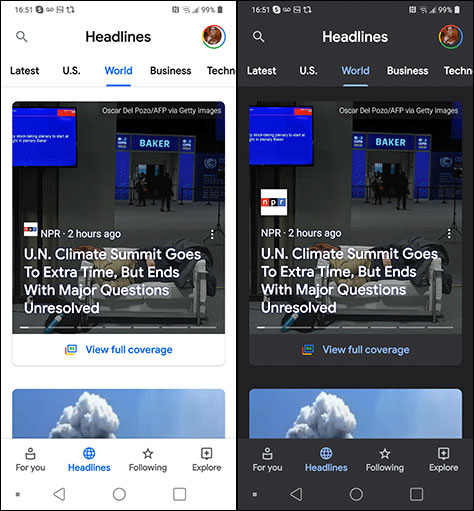
如今,许多操作系统都支持夜间模式,并将主题和环境信息传递给移动应用程序。这些移动操作系统提倡所有应用程序应同时具有明暗主题或白天和黑夜主题的概念。因此,用户可以在夜晚或黑暗条件下自动查看夜晚主题,在明亮条件下自动查看白天主题,或者用户可以手动设置黑暗和明亮模式,如图1所示。
图1 —浅色和深色模式下的Google新闻应用

从历史上看,这是一个更高层次的选择。早期的计算机系统始终处于黑夜间模式,因为屏幕上的字符甚至绘图都是明暗颠倒的。我以这种模式开始了数字设计的生活。
但是,Macintosh的问世带来了所见即所得的显示器,随着它们的出现,我们现在所说的日间模式走到了最前沿。这些显示器就像打印纸一样,虽然纸张不会发光,但会反射光。
长期以来,日间模式一直是默认状态,设计人员和开发人员甚至很少考虑其他选项或调色板对品牌,样式以及在非常罕见的情况下,给易读性,可读性或可访问性以外的影响。
但是,一种或另一种夜间模式接口在某些数字环境中仍然存在,通常会取代以前的拨号和日间接口。传统上,控制面板和汽车仪表板是黑暗的,表盘和指示灯均亮着。随着数字屏幕已经取代了这类控件和读数,它们趋于遵循相同的模式,即深色背景,明亮的标签和指示器。
适用于黑暗环境的夜间模式
具有深色版本的应用程序比具有浅色版本的应用程序消耗多达90%的能源。
在夜间模式成为流行趋势并最终获得操作系统级别的支持之前,我一直在设计具有黑暗调色板的应用程序和网站。为什么?在某种程度上可以节省电池。手机上的显示器通常是最大的功率消耗者,并且随着诸如AMOLED之类的发光像素显示器的兴起,显示器消耗的电量与其发射的光量直接相关。具有深色版本的应用程序比具有浅色版本的应用程序消耗多达90%的能源。
但是我主要是根据使用环境设计深色版本。如果用户经常处于昏暗的环境中,那么瞪着他们的明亮屏幕效果不好。实际上,它减少了用户看屏幕的机会,他们可能只是选择不使用你的应用程序,网站,控制面板或其他交互式屏幕。
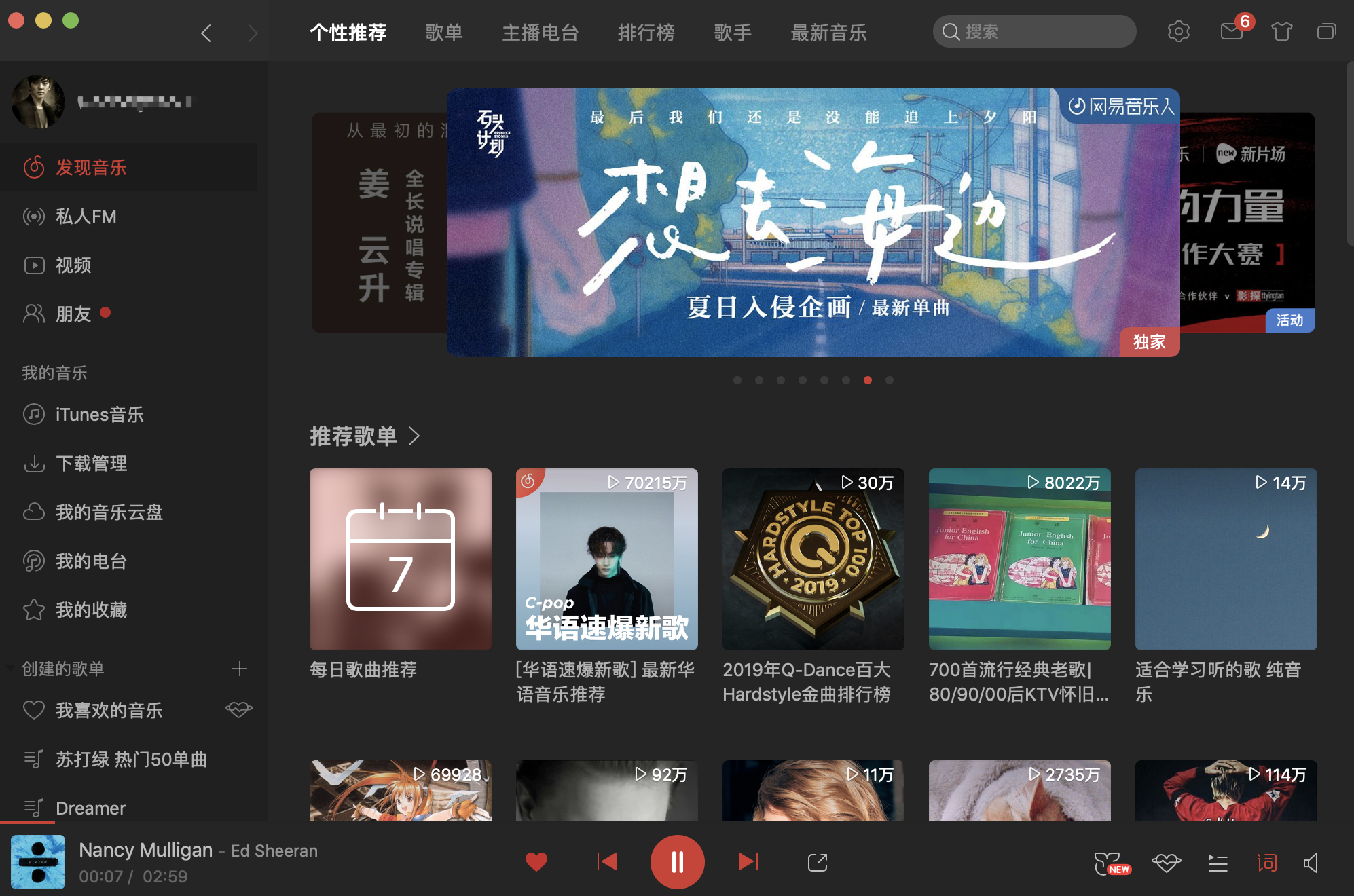
如图2所示,网易云音乐是具有夜间模式设计的应用程序的一个很好的示例。
图2 — 网易云音乐

大多数视频服务默认为夜间模式,因为人们在晚上或在昏暗的空间中进行大部分观看。因此,夜间模式界面是确保界面不会损害内容的最佳选择。我们没有很多白色边框电视,对吗?
当然,用户可以调整屏幕亮度以应对过亮的屏幕,但是我会尽量避免给用户带来负担。但是,让我们假设一下,用户可能会从明亮的地方移到暗淡的区域,然后再返回。他们毕竟使用的是手机,因此人们可能会移动。
在这种情况下,取决于用户的上下文,屏幕可能太暗而无法在明亮的环境中看到它,或者太亮而无法在黑暗的条件下查看它。用户可能会感到烦恼,需要采取措施来调整其显示,并且错过关键信息,通知或暂时性条件。
深色背景会降低显示屏的整体亮度,因此可以在任何照明条件下使用。另一方面,在夜间使用明亮背景的应用可能会变得困难甚至危险,因为它会破坏夜视的适应能力。
典型的夜间模式页面和日间模式对比,相同的内容前者比后者亮度要低五到六倍。
设计师一直在暗中减少日间模式设计中的对比度。
至少十年来,设计师一直在秘密地减少光模式设计中的对比度。黑色文本已不再是黑色的了,除了用于禁用文本的灰色显示之外,其他场景也使用了许多灰色文本,白底黑字太苛刻了。但是我反对这种趋势,因为我一直努力使对比度最大化。
注意,我说的是对比。尽管“ 颜色对比度”是W3C推广的行业术语,但它具有误导性。我明确地从来不使用它,因为我上过艺术和图形设计学校,所以拥有色彩理论的背景。
颜色由三个部分组成,我现在将尝试尽可能简单地解释它们:
色调 -出现颜色的光谱。
饱和度 -色调出现的强度。
value或亮度 -添加到颜色中的黑色或白色的数量。
无论如何,对于大多数人来说,在多数情况下,包括设计师,开发人员和产品经理,术语“ 颜色”或多或少意味着色调部分,而不是其他任何部分,例如红色或绿色。因此,对这些人来说,术语“ 颜色对比”表示对比度与色相有关,但与色相无关。
相反,对比度是指两个不同设计元素的值或亮度级别之间的差异。细微的差异会产生较低的对比度,因此很难区分或看到元素。大的差异会产生高对比度,因此元素很容易区分或阅读。
至关重要的是,无论色相如何,都存在这种差异。对比度本身很重要-了解其影响也很重要。设计人员利用好对比度,可以让移动用户在变幻莫测的环境中满足可读性和可访问性的需求。对比是对比,无论元素的颜色或色调如何。
正确配置夜间模式调色板后,其低整体输出将提供极高的对比度……。
如果要尝试使用至少两个不同的调色板来创建设计,那么所有这些颜色理论方面的内容都很重要。正确配置夜间模式调色板后,它们的整体输出将提供极高的对比度,而项目团队中的任何人都不必担心显示效果太苛刻。
但是,我们仍然需要保持尽可能高的对比度,这会使很多设计师(以及他们设计的许多应用程序和网站)受挫,因为夜间模式设计建议,指南和灵感网站经常出现抛弃我们所了解的有关对比度,可见性,可读性和通用设计的所有信息。
这是Google质感设计也无法胜任的领域。Google建议使用高饱和度的深色作为重色,同时建议使用许多对比度很低的灰色背景。
他们创建黑暗主题(为默认的日间模式应用程序或网站使用夜间模式),做出了奇怪的选择:例如丢弃卡边缘周围的简单线条,将其替换为几乎不可区分的深灰色背景。
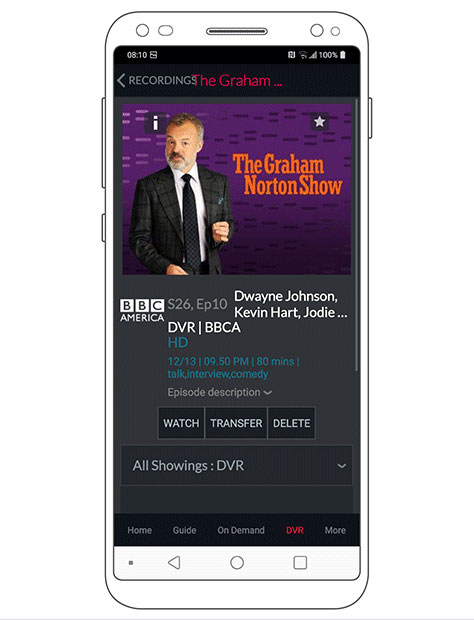
卫星提供商Dish还提供视频流服务,包括移动应用程序。如图3所示,它们也陷入了相同的灰色滥用状态。
图3 –Dish Anywhere移动应用

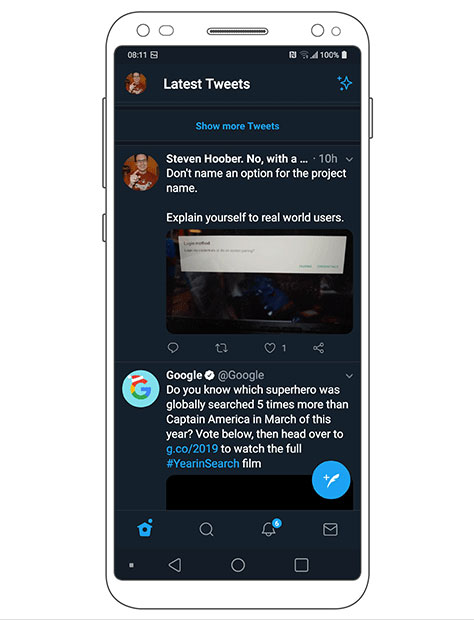
在图中的大多数示例中,应用程序都是灰色的。但是请仔细查看图4中的Twitter单标签栏。请注意,它们为可用的标签使用空心图标,为选定的标签切换为实心图标。尽管这些不是最有效的选项卡,但用户至少可以区分它们。
菜单选项卡是纯文本,为灰色或红色。无论用户是红/绿盲,还是不适应夜晚;或者屏幕上只是有些眩光,都很难分辨出两者之间的区别。
再次查看这些数字,您会发现许多其他对比问题,这些问题会影响可读性和理解力。
请记住,对比度对于整个应用程序很重要,而不仅仅是文本和图标。如果用户无法将标题或标题栏与窗口的其余部分区分开,那他们在定位和查找图标时会遇到麻烦,并且在页面的一部分滚动时会感到困惑,而其他部分则不会。
黑暗不是黑色
创建深色版本的一种快速简便的方法是创建所有颜色的阴影。
世界上有很多颜色,因此当可以变暗时,就没有理由去使用饱和。回到色彩理论:您可以保持色调和饱和度,只需更改亮度即可。
阴影不是一种颜色版本,具体地是指添加黑色。亮色意味着添加白色,因此,粉红色是另一种红色。
如果您的品牌调色板既明亮又令人愉悦,那么开始创建深色调色板的快速简便方法就是创建所有颜色的阴影。较暗的颜色通常效果非常好。
我几乎没有设计过纯黑色的背景,除非黑色本身就是该品牌的重要部分。相反,我从调色板中选择了另一种深色,或做一个颜色的阴影,这样具有与黑色或深灰色相同的效果,同时增强了品牌感。
如图4所示,Twitter设置为夜间模式时,使用许多深蓝色作为背景。这样可以更好地运用蓝色的品牌元素,不像纯黑色那么苛刻。
图4 —夜间模式下的Twitter移动应用

Twitter不仅使用线条及灰度,还使用其品牌蓝色的各种深色阴影将各个部分引为内容带。它们还以较亮,非常细的线条作为边框。这是一个长期存在的技巧-从遥远的印刷和标牌时代开始-使较低对比度的边缘弹出更多。
永远记住上下文。请遵循设计准则,以确保有足够的对比度,在实际使用产品的实际用户中进行测试。不要只是在会议室PowerPoint中创建看起来不错的东西。
夜间模式研究
出人意料的是,夜间模式在明亮光线下的可读性明显高于亮模式。
可悲的是,对夜间模式的研究很少。关于夜间模式的研究也可能很难理解,非常学术化,到目前为止,还是基于实验室的。最后的现实尤其令人遗憾,因为我的大部分推理都围绕着应对现实世界的多变性。
无论如何,我发现的一些适用的研究表明,相对于日间模式,夜间模式在黑暗中的可读性不如人们期望的那样。现在,这是一项非常狭窄的研究,因此没有考虑屏幕处于室外亮度模式等情况。它还涉及对可读性的相当标准的测试,其中文本作为消耗的内容。
但是令人惊讶的是,夜间模式在明亮光线下的可读性明显高于亮模式。
在这两种情况下,可读性的差异在统计上都肯定是显着的,但比从更改字体大小或对比度(或在步行或固定式等不同环境中读取)所获得的可读性差异要小。因此它们在我的书中都是可以接受的。
最有趣的是,在明亮条件下的结果意味着我不再需要认为夜间模式是可以接受的,但实际上,它可以和日间模式一样好,甚至在那些条件下表现的更好。
结论
诸如调色板之类的设计选择在可用性和感知性方面具有巨大的意义。
支持夜间模式或完全使用夜间调色板设计应用程序对我们用户非常有益。
但是,请记住,这不仅与风格有关。诸如调色板之类的设计选择在可用性和感知性方面具有巨大的意义。不要以为,一旦设计好,就可以根据心血来潮或趋势来更改整个调色板等内容。
跟踪设计基础。不要仅因为设计处于夜间模式就忽视诸如尺寸,间距和对比度之类的关键事物。
最重要的是,专注于用户。尝试了解人们如何使用您的产品,并确保您针对他们的环境和需求进行设计。